For some time now, I've wanted a better hex viewer.
Any good programming editor has a hexview built into it. They're all the same. The file in binary or hexadecimal on the left, the file as characters on the right. The more esoteric the file type is, the fewer and fewer english letters that appear on the right. At work I use a hex viewer to spot-check for save problems with my editor and for load problems with the product. I can't read the hex, but if large blocks have gone missing, I know something's up. Comparing two binary files with a hex viewer is also possible, and I can tell if the file type is stable and only small changes appear, or chaotic if the whole file changes when I only added one thing. The file types at work have a header at the top with lists of references and dependencies to other files; I'll glance there to make sure the file I added got inserted in the references.

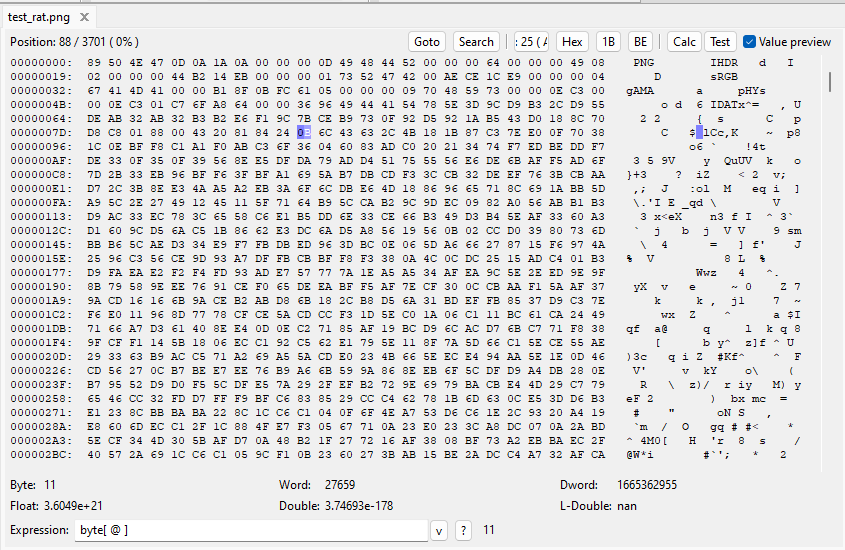
Hex View from Code::Blocks. Most hex views look like this. That value viewer at the bottom is nice.
But sometimes I want something better. Sometimes I'm writing a load/save for a new file type. Sometimes I'm trying to hack into an old game to see how it works. Sometimes I can see the letters of a file changing and I wonder what the noise around them means.
A normal hex viewer can help with this on a byte by byte basis but it involves a lot of copying numbers down in notepad.exe and flipping over to calc to turn hexadecimal to decimal or back again. I wish there was a better way to take notes, and I wish there was a better way of visualizing what's going on in the file.

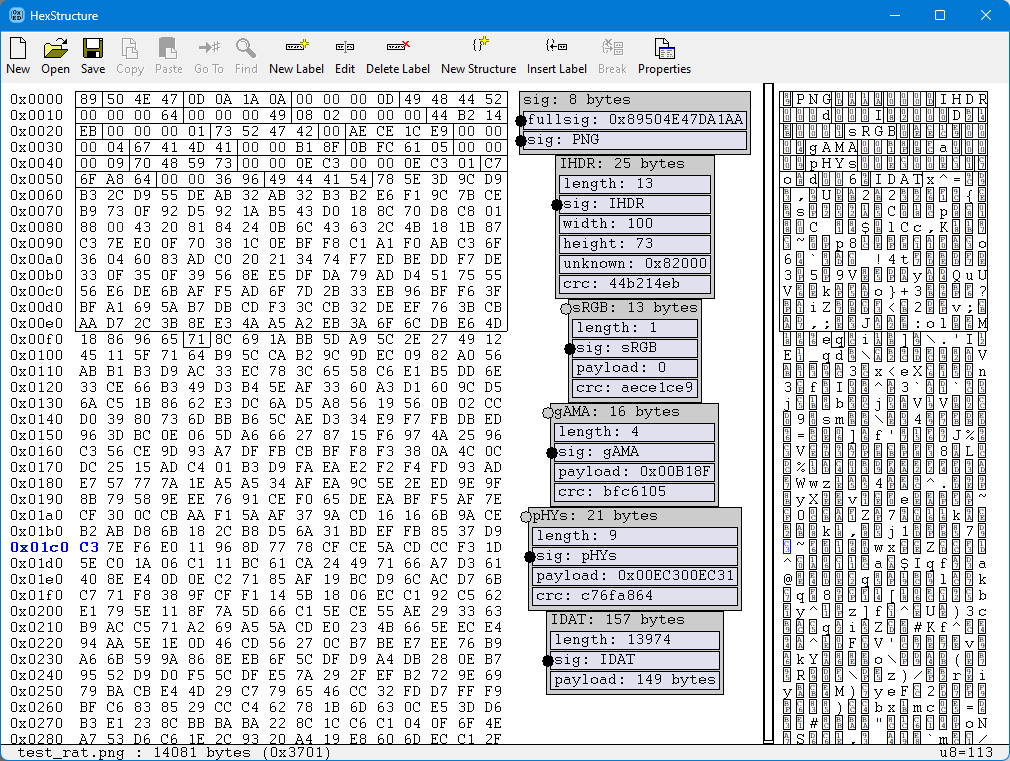
This is the same file in my new Hex Structure Viewer. There are some cosmetic differences in how I render binary on the right. Code::Blocks just skips characters it can't render, I print a code. My program lets me tag blocks of bytes and label them with their contents. PNG is a more complex file format, so the colored circles show me the valid signatures and the presence/abscence of optional blocks.
In building this tool, I realized that the right hand side, the character view, is really attempting to be the human readable renderer, which is the same thing I'm trying to do in the center. This makes me want to merge the two readable-views into one feed. Unfortunately, english letters take up 1/3 the space of the hex codes on the left, where my structure view in the center takes 6 times more space. Options? Break both right and left (or right, left, and center) into paragraphs so the paragraphs can align. This abandons the classic look of the left hand side. I could widen the right to fit my structures and try to shrink the rendering of my structures. Maybe. A 32 bit integer is rendered in hexadecimal as 0xFFFFFFFF for 8-10 characters. That character yields -2,147,483,647 in decimal with 11 characters. converting from 8 to 11 isn't as bad as I thought. I've kept my labels in this example under 8 characters and many like "(w)idth" or "(h)eight" could be meaningfully shortened. Hmm. Maybe. Double the size of the character view and try to fit my structures in there.

This file is missing some optional structures and I've added some pixel rendering. Given the nature of a PNG file, those proabably aren't real pixels but gzip data I'm misinterpreting.
Ooooh. My website editor just logged me out without telling me. If I hadn't been suspicious, I'd have lost the last two paragraphs.

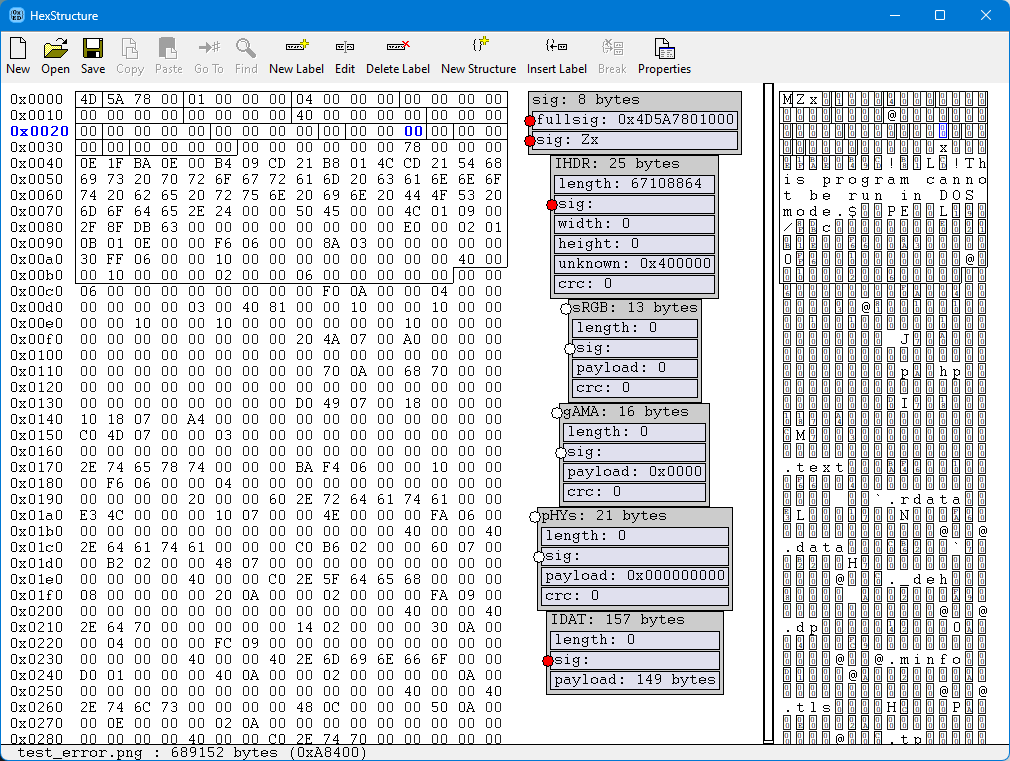
Here I've loaded an .EXE file that I renamed to .PNG to trick my program into loading the wrong schema. It's trying to find various required blocks but can't.